
4번째 과제: Calculation 계산 UI
User Story
공대를 다니는 박해마.
도서관 다 와서 보니 TI nspire cx cas를 안 가져왔다 !?!
일단은 과제를 해야하니 급하게 폰으로 구동가능한 공학용계산기를 찾아보는데...
(네 사실 접니다.)
주제
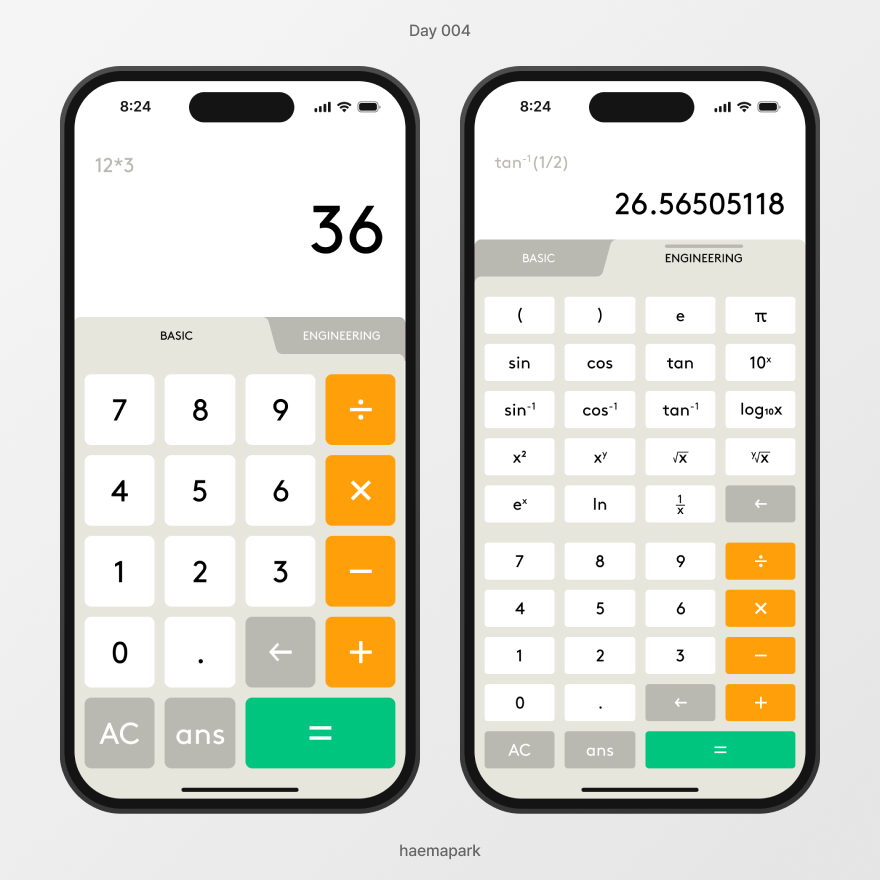
공학용 계산기 아이폰 어플

- 일반 / 공학용으로 나누었다. 디폴트는 일반. 황금비율(1:1.6)로 나누었다.
- AC(All Clear), ans(last calculation result), 이전 계산 결과 보는 방법에 대해서는 간단한 지침을 줘도 좋을 것 같다. 해당 버튼 빼고 화면 dim 시키고 무슨 기능인지 간단하게 알려주는 방식으로.

- 공학용은 기본적으로 들어가야하는 기능이 많아서,,, iPhone 14 Pro 기준으로 버튼 height가 44px이다. 이정도면 클릭할만한듯. 그러나 iPhone mini 사용자의 경우... 안타깝지만 미니 쓰는 당신 잘못입니다. 라고 하면 안되겠지 width 380px 미만부터는 padding값을 줄여볼 것 같습니다.
- 공학용 계산기는 이전 계산 결과를 다시 볼 수 있어야 한다. 최근 계산 20개 정도는 저장시켜야할듯.
- 계산기 부분을 아래로 내리면, 위에 이전 계산 결과들이 뜨고 스크롤할 수 있다.
- 계산기를 내리는 방법을 어떻게 할 것이냐. 고민이 많았는데 iPhone의 Home Indicator처럼 처리했다. 일반 계산기는 이전 계산 결과를 보는게 중요하지 않으므로, 공학용 계산기만. 근데 생각보다 사용성이 좋지 않을 것 같아서, 차라리 ENGINEERING 오른쪽에다가 <-> 모양의 버튼을 넣어서 터치하면 자동으로 올렸다 내렸다하게 하는 게 좋을 것 같다.
'UX·UI > Daily UI' 카테고리의 다른 글
| Daily UI 006 / User Profile 유저 프로필 (0) | 2024.01.24 |
|---|---|
| Daily UI 005 / App Icon 앱 아이콘 (0) | 2024.01.23 |
| Daily UI 003 / Landing Page 랜딩 페이지 (0) | 2024.01.23 |
| Daily UI 002 / Credit Card Checkout 신용카드 결제 (0) | 2024.01.23 |
| Daily UI 001 / Sign Up 회원가입 (0) | 2024.01.23 |



