
23번째 과제: Onboarding 온보딩 UI
Onboarding이란?
사용자가 애플리케이션을 처음 사용할 때 경험하는 인터페이스로, 사용자가 앱의 주요 기능을 이해하고, 필요한 초기 설정을 완료할 수 있도록 돕는다. 좋은 onboarding UI는 사용자가 앱을 쉽고 빠르게 사용하기 시작할 수 있도록 설계되어야 한다.
간결함, 교육적 요소, 시각적 매력, 사용자 행동 유도, 개인 맞춤화, 접근성, 피드백의 기회 등이 필요하다.

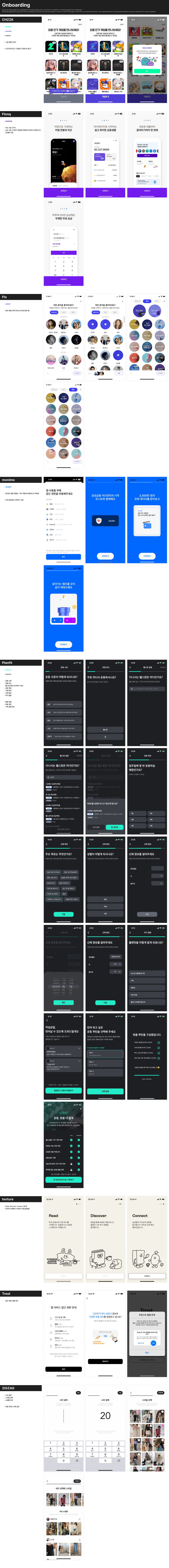
- 치지직(영상 스트리밍), 핀크(금융), 플로(음악), 모니모(금융), 플랜핏(운동), 텍스쳐(독서), 트로스트(심리 상담), 지그재그(패션 이커머스) 등 다양한 분야의 온보딩 UI를 살펴보았다.
- 온보딩은 개인 맞춤화 / 주요 기능 or 가치 소개 / 권한 허용 유도 이렇게 3가지 유형이 있었다. 주요 기능 소개의 경우에 끝까지 진행하지 않고 바로 시작할 수 있었으며, 개인 맞춤화의 경우 SKIP 버튼이 존재하기도 했다.
- 보통은 버튼이 하단에 크게 존재했는데, 지그재그의 경우 다음으로 버튼이 우측 상단에 작게 있어서 흥미로웠다. 패션 이커머스 특성상 이미지가 가려지지 않고 잘 보이는 것이 매우 중요하기 때문에 과감하게 위치 선정한 것으로 추정된다.

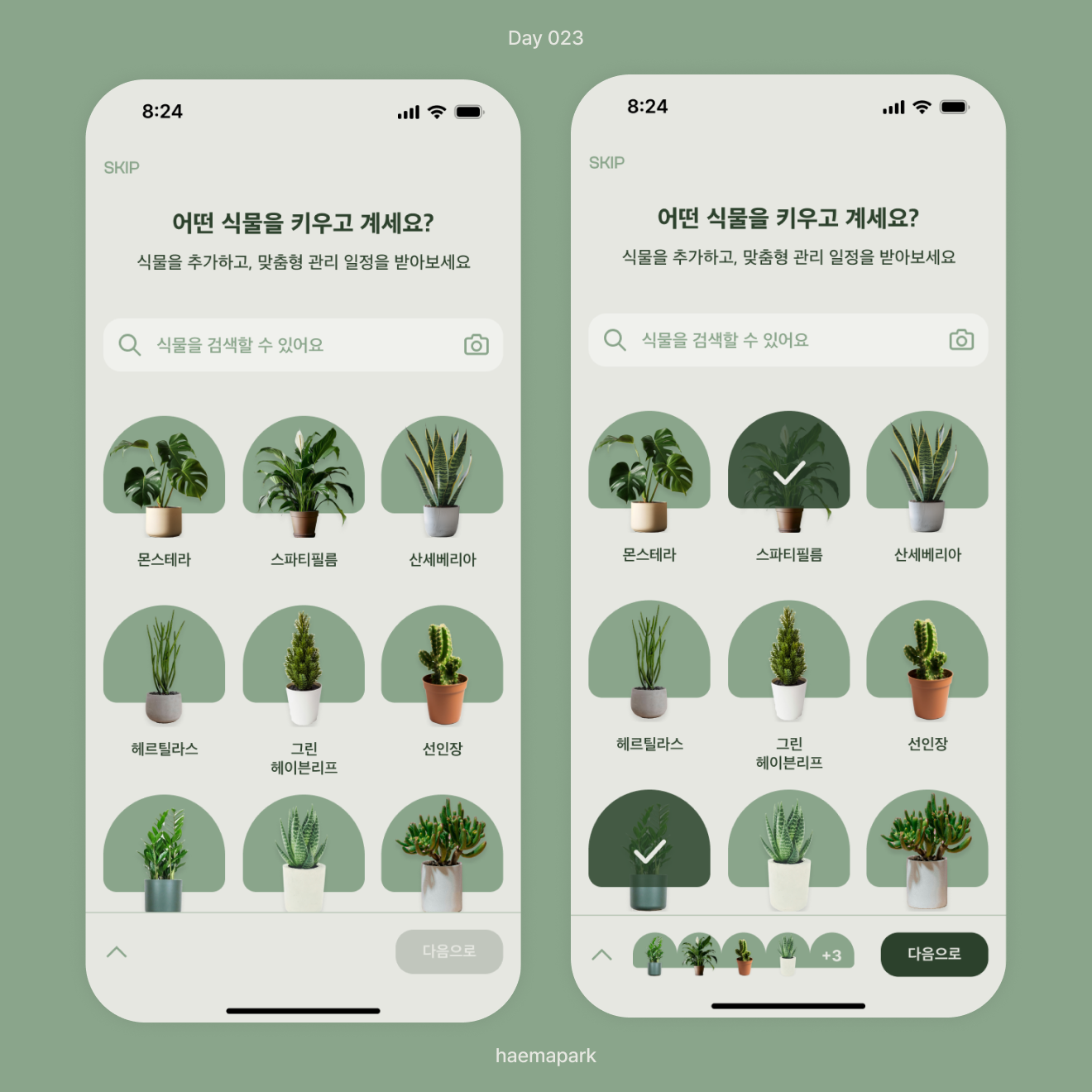
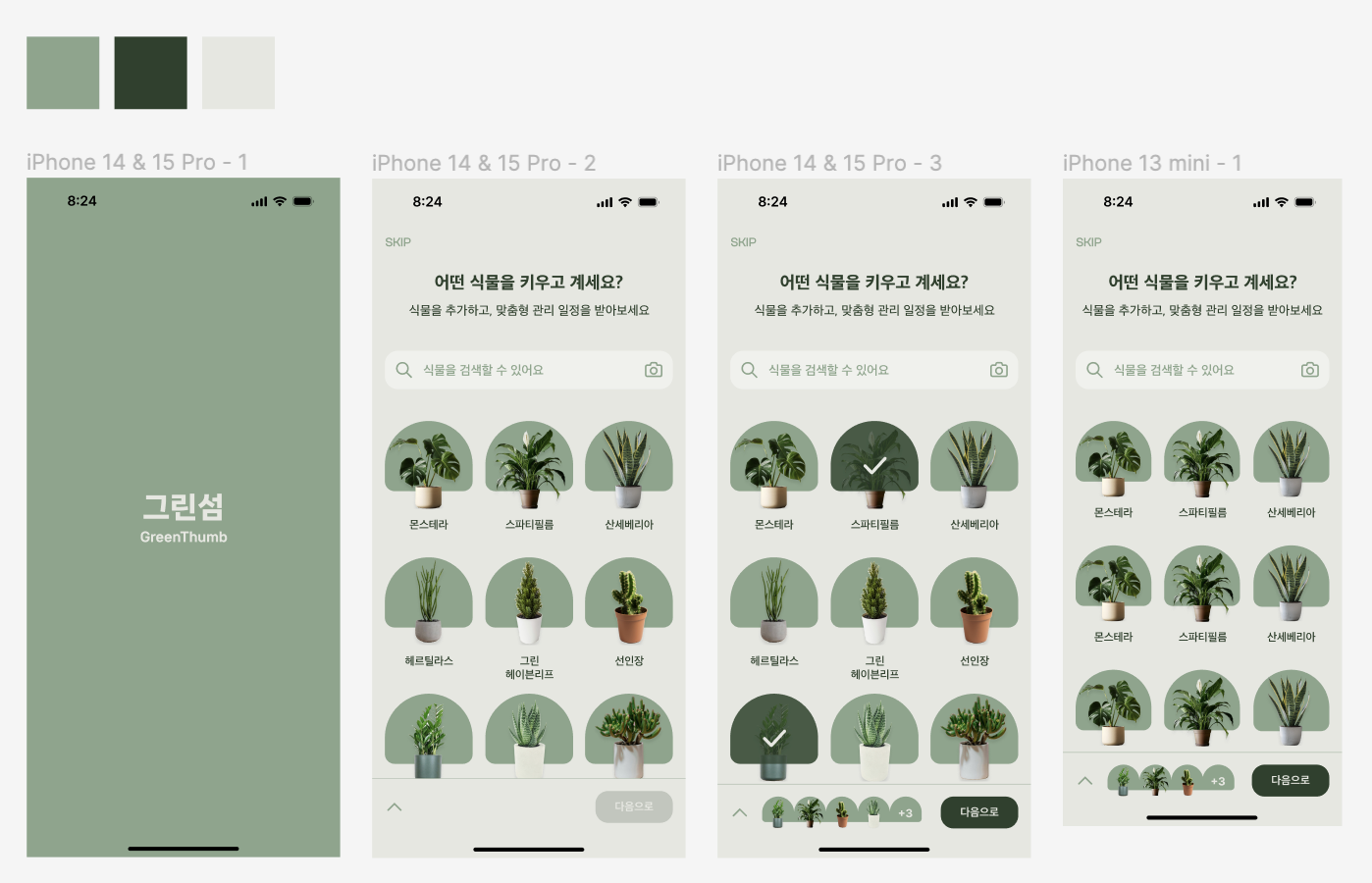
- 나는 가정용 식물 관리 서비스, 그린섬(GreenThumb)이라는 가상의 브랜드를 만들었다. 브랜드 컬러로 편안하고 차분한 녹색을 사용했고, 잎의 부드러운 유선형을 본따 부드러운 아치형의 쉐잎을 사용했다.
- 온보딩 컨셉은 개인 맞춤화로 했고, 어떤 식물을 키우는지 고르는 것만 하면 된다. 스킵 버튼이 존재한다.
- 아무것도 선택하지 않았을 때 다음으로 버튼은 Disabled 상태다. 하지만 SKIP 버튼은 항시 존재해서 선택을 안하고 넘길 수 있다.
- 기본적으로 한국인이 많이 기르는 실내 식물 순으로 식물들이 배열되어 있고, 검색을 통해 찾을 수도 있다. 사진 검색도 가능하기 때문에 검색창 안에 카메라 아이콘을 넣었다.
- 선택한 식물은 체크가 활성화되고, 하단바에도 모인다. 모인 식물들이 많아 넘치는 경우에는 +n으로 표시하였다. 하단바의 화살표 버튼을 클릭하여 뭘 선택했는지 크게 펼쳐볼 수도 있다.
- (2024.02.28 수정) SKIP 버튼을 좌측이 아니라 우측에 두는 것으로 수정했다. 생각해봤는데 좌측 - 과거, 뒤로 / 우측 - 스킵, 앞으로 로 연상이 된다. 처음에는 스킵 버튼을 클릭하지 않았으면 해서 더 손이 안 가는 좌측에 두었던 것인데, 이는 사용자들에게 익숙한 개념을 거스르는 것 같다고 판단했다. (티스토리에 이미지 업데이트는 못했지만 피그마상으로는 수정했다)

- 앞으로는 운영까지 고려한 디자인을 하는 습관을 들이기로 했다.
- 마디아님에 따르면 보통은 최소 width를 360px(Samsung S 8+) 아니면 375px(iPhone 12 mini)로 잡는다고 한다.
- 더 극단적으로 한번 width 350px으로 잡고도 만들어보았다.(맨 오른쪽)
- 또한 식물 이름이 길어서 2줄이 되는 경우까지 고려하여(2열 2행의 '그린 헤이븐리프') 세로 간격을 넉넉하게 주었다.
'UX·UI > Daily UI' 카테고리의 다른 글
| Daily UI 025 / TV App 텔레비전 앱 (0) | 2024.03.05 |
|---|---|
| Daily UI 024 / Boarding Pass 탑승권 (0) | 2024.02.28 |
| Daily UI 022 / Search 검색 (0) | 2024.02.26 |
| Daily UI 021 / Home Monitoring Dashboard 홈 모니터링 대쉬보드 (0) | 2024.02.21 |
| Daily UI 020 / Location Tracker 위치 추적기 (0) | 2024.02.20 |



