
14번째 과제: Countdown Timer 타이머 UI

안 그래도 최근에 낼나샵에서 구매한 뽀모도로 타이머를 열심히 사용 중이었는데, 반가운 과제였다.

타이머의 본질은 남은 시간을 보여주는 것이다.
단순 명료할수록 본질에 더 집중할 수 있다.
뽀모도로 타이머의 좋은 점은 숫자가 아닌 눈에 보이는 면적으로 시간을 파악할 수 있다는 것이다.
또한 1분당 면적은 항상 동일하다.
대신 60분을 초과하는 시간은 잴 수 없지만,
애초에 성인 권장 연속집중 시간이 60분이기 때문에 괜찮다.

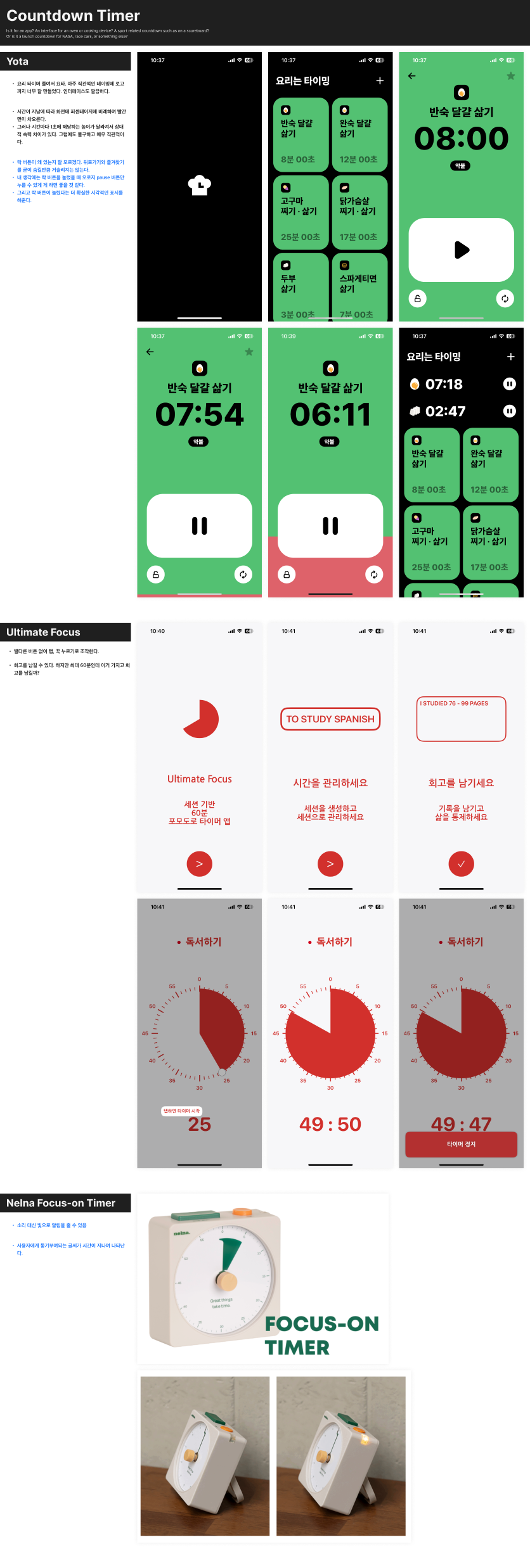
- 오로지 타이머에만 집중할 수 있도록, 시계의 사이즈를 크게 잡았다. 나머지는 작게 만들어 대비감을 주었다.
- 면적 부분에 opacity와 background blur를 주어, 가려진 부분의 분침도 볼 수 있게 하였다.
- 동기부여가 될만한 짧은 문구를 넣었다.

- 일시정지를 용이하게 하기 위해, 화면 어디든 탭하면 일시정지할 수 있도록 하였다. 동시에 일시정지 상태임을 명확히 나타내어, 실수로 탭하였어도 바로 알아볼 수 있게끔하였다.
- 알람 상태를 무음 / 작게 / 보통 / 라이트 4가지로 구분하였다. z-index를 높게 주어 일시정지 화면에서 눈에 잘 띄도록 했다.

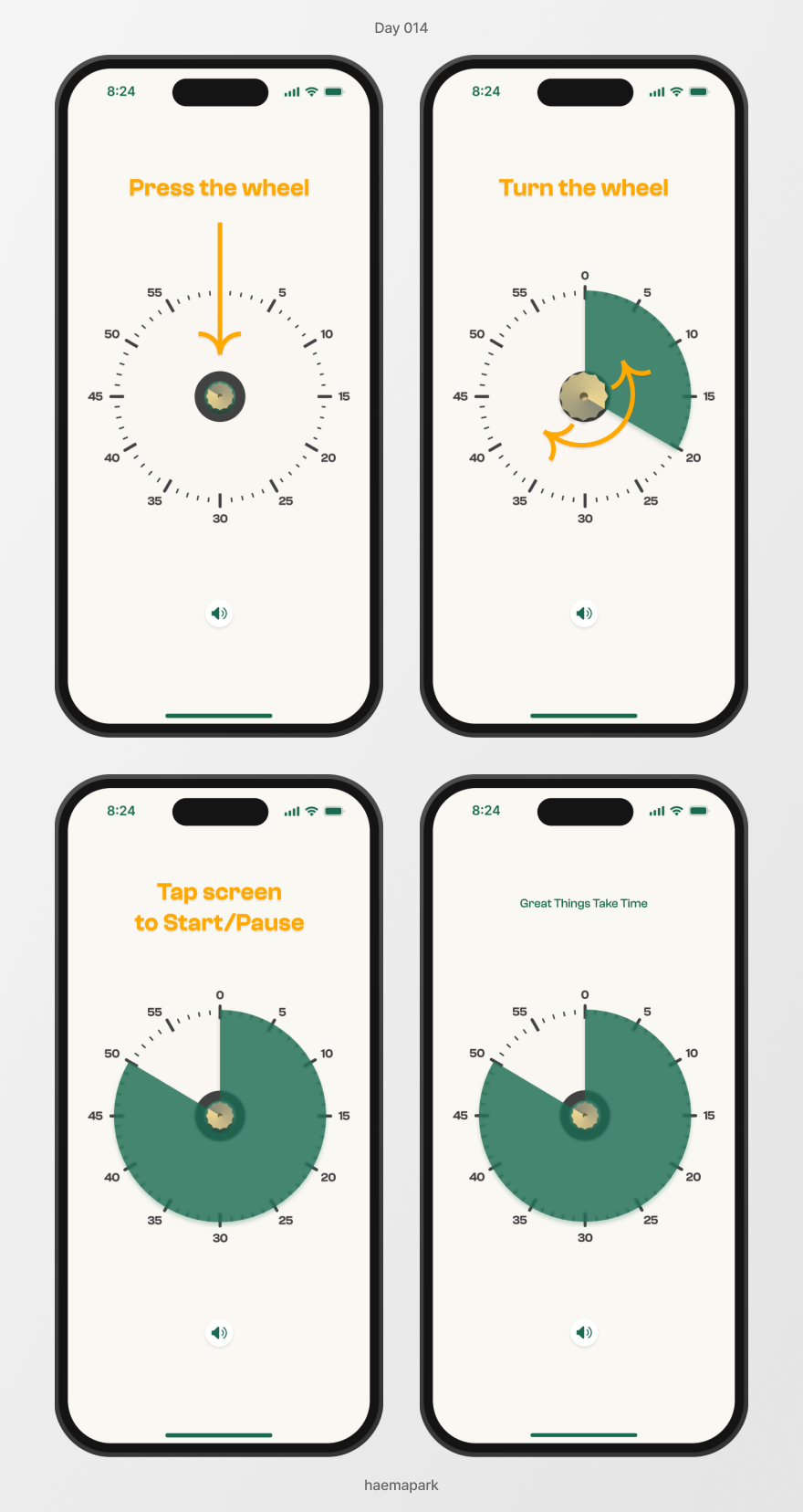
- 이것은 앱을 처음 깔았을 때 뜨는 튜토리얼이다.
- 시간을 설정하는 방법은 네이버 휠에서 아이디어를 따왔다. 5분 단위로는 좀 더 잘 이동되게 자석 같은 효과를 주는 것으로 상정했다.
'UX·UI > Daily UI' 카테고리의 다른 글
| Daily UI 016 / Pop-up Overlay (0) | 2024.02.15 |
|---|---|
| Daily UI 015 / On/Off Switch 온오프 스위치 (1) | 2024.02.13 |
| Daily UI 013 / Direct Message 디엠 (1) | 2024.01.31 |
| Daily UI 012 / E-commerce Shop 이커머스 쇼핑몰 (0) | 2024.01.31 |
| Daily UI 011 / Flash Message 플래쉬 메세지 (0) | 2024.01.29 |



